TypeScript - Basic
TypeScript 적용하다가 맨땅에 헤딩한 것들.
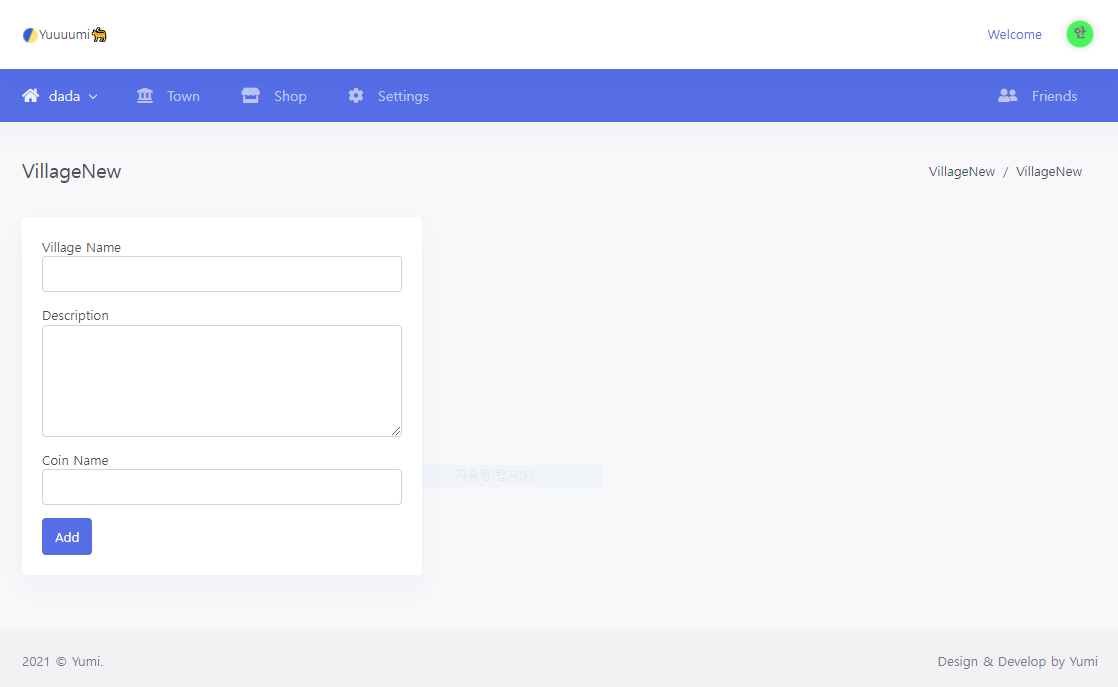
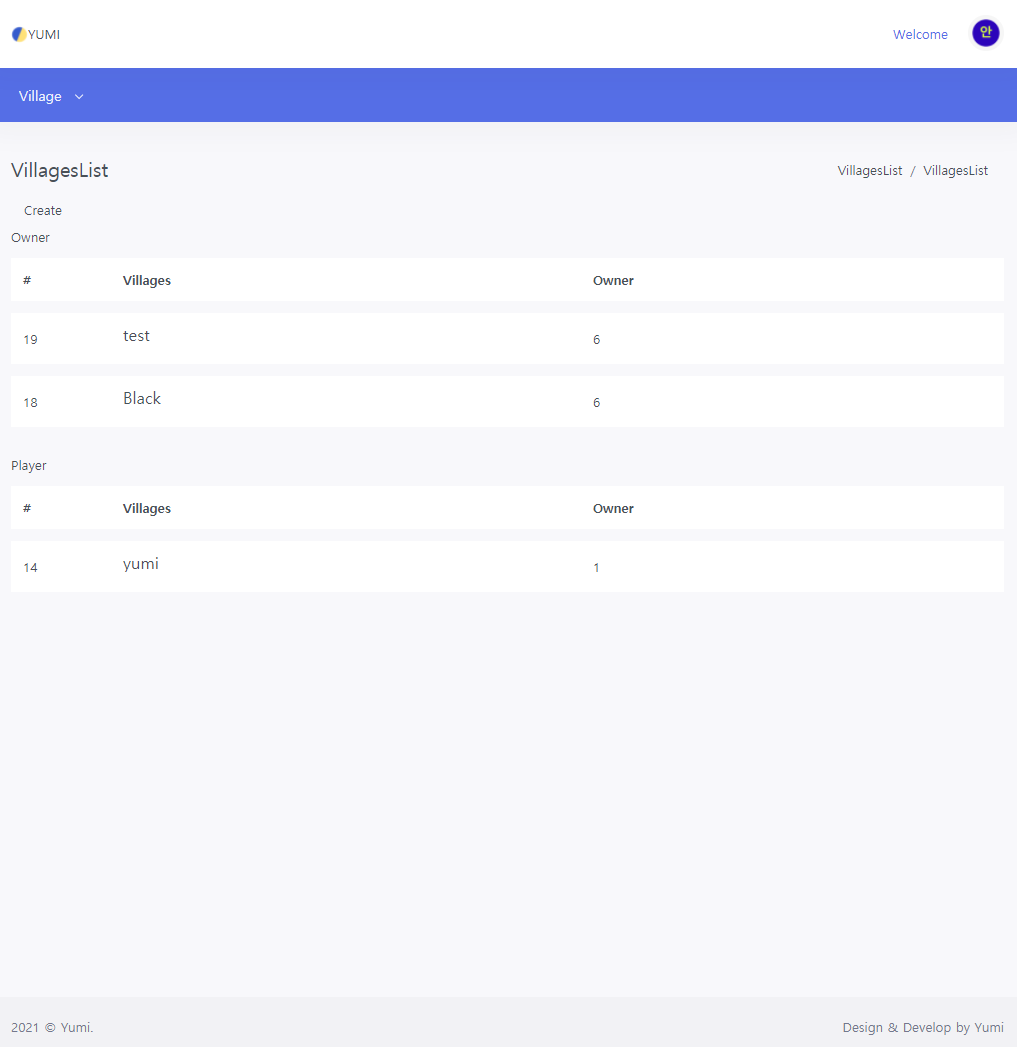
You and I! YUMI!
서버 : Linux(Ubuntu)
Database : Postgres
Backend : Django
Frontend : React, React-Native
그 외 : Docker, Django REST Framework 등
일단은 upoque 가 개발환경 구축해놓고, 나는 어느정도 백엔드-프론트 엔드 구분 없이 두루두루(?이도 저도 안되는 나쁜의미일수도ㅠ) 알고 있으니 풀스택으로 작업 중.
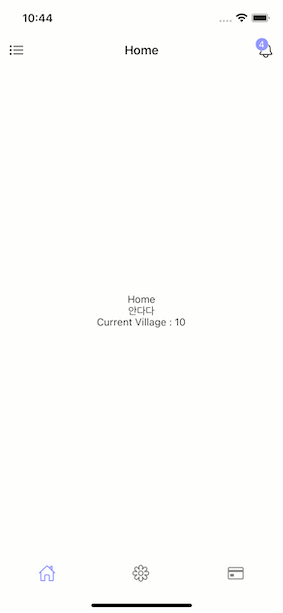
21.10.18 Notification 구현, 모바일 버전 디자인.

21.09.19 모바일 버전 준비를 위한 React-Native iOS, Android Simulator 빌드 완료.

21.09.04 Server AWS EC2로 이전. AWS Route 53 domain 구입 및 적용.
21.08.30 Shop 까지의 기능은 Web에서 구현 완료. 슬슬 React Native로 모바일 앱 준비 시작.
21.08.18 중간점검 : template 디자인 적용, 퀘스트 수락 관련 기능 추가, 친구 기능 추가. 9/30 까지 web 버전 완성 필요. 11/30 까지 모바일 앱 목표. 화이팅.
21.08.12 TODO : navbar가 responsive하게 줄어들지 않는 부분, Button design.

TypeScript 적용하다가 맨땅에 헤딩한 것들.
YUMI PROJECT에서 Notification 구현을 위해 Web Socket을 적용하였다.
YUMI Project 를 하면서 사용하고 있는 아주 유용한 패키지들.
이제 YUMI 프로젝트도 모바일 앱으로 전환 시킬 날이 다가오고 있습니다. 아무래도 Frontend가 React 기반이다 보니, React Native로 모바일 앱을 개발하려고 합니다.
YUMI Project를 시작할 때는 Django를 더 많이 쓰겠지 했는데, 우리가 React를 활용한 Front End 작업을 맨땅에 헤딩하다 보니 새롭게 접하는 것들이 많았습니다.
YUMI PROJECT를 위해 처음으로 Django나 Flask와 같은 web Framework의 Template에서 벗어나, React를 이용해서 Frontend 작업을 하기로 하였다. 물론 아무것도 모르니 이번에도 맨땅에 헤딩하면서 만들고 있다.